
Figma рассказала в своём профиле Twitter о начале поддержке цветового пространства P3. Также на сайте компании опубликовали инструкцию по переходу с sRGB и активации Display P3.
В блоге Figma рассказали, что с помощью управления цветом дизайнеры могут:
- поддерживать согласованность цветов, даже если члены команды используют разные мониторы;
- выбрать цветовое пространство по умолчанию для всех новых проектов;
- преобразовать цвета в уже имеющихся проектах;
- экспортировать материалы в определённом цветовом пространстве.
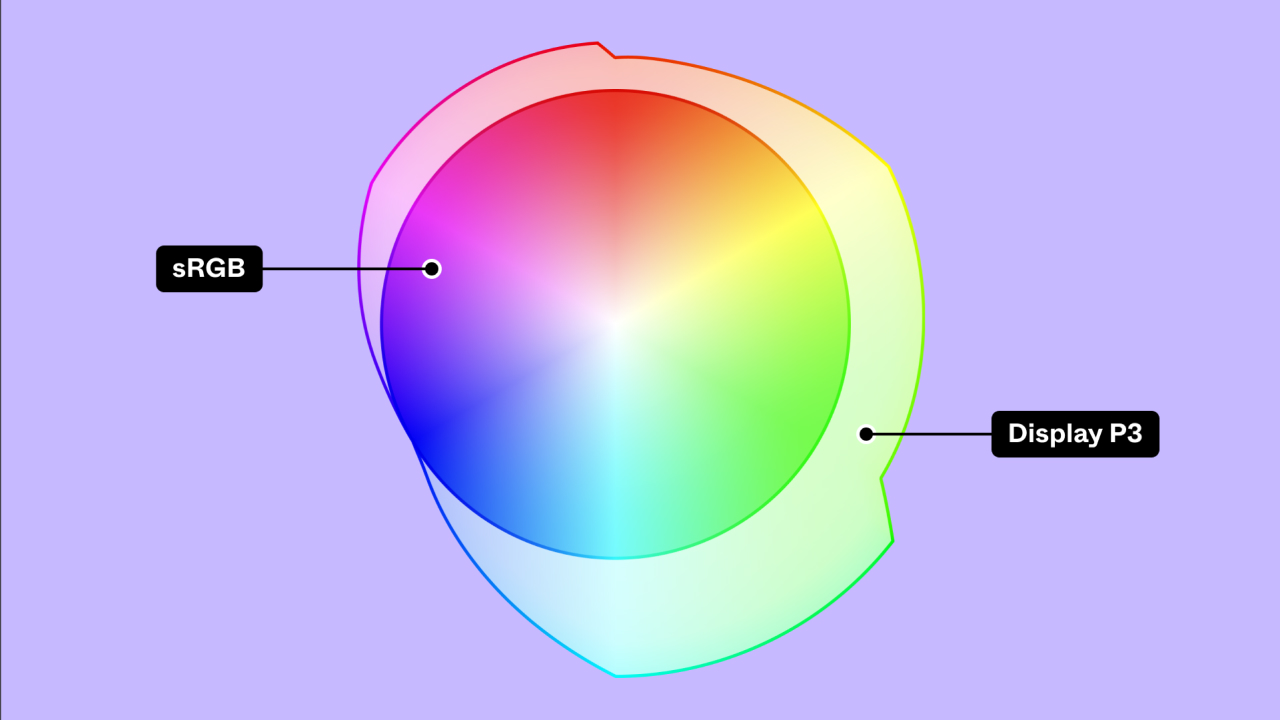
Долгое время в Figma были доступны цвета sRGB. Теперь дизайнеры могут выбирать между sRGB и P3. Второе пространство предоставляет более яркие и насыщенные цвета. P3 подойдёт для дизайна проектов под устройства Apple, многие из которых по умолчанию работают с ним.
Для достижения наилучшего результата рекомендуется использовать мониторы с поддержкой выбранного цветового профиля. К примеру, цвета пространства P3 не будут отображаться должным образом на мониторах без поддержки этого профиля.

Выбрать режим можно в настройках. Для этого надо кликнуть по кнопке с логотипом Figma и перейти в раздел Preferences → Color profile. По умолчанию Figma экспортирует файлы в том цветовом профиле, который был выбран во время создания. Также профиль проекта можно изменить в меню.